October 09, 2023
This exciting blend of reality and virtual elements brings a new dimension to online experiences, captivating users and enhancing interaction like never before.
What is Augmented Reality in Web Development? (WebAR)
Augmented reality overlays digital content into the real world. When used in web development, it creates WebAR, where users can access AR experiences directly through a web browser. This eliminates the need to download any apps! This breakthrough has opened up doors for businesses to create immersive and interactive content that is easily accessible through a URL.
How Interactivity Can Improve Your Website
The internet is flooded with websites vying for attention. To stand out, interactivity is your secret weapon. Interactive elements engage users on a deeper level, making them active participants rather than passive observers.
This can lead to longer time spent on your site and increase the likelihood of users returning. By integrating WebAR, you're taking interactivity to the next level - allowing users to interact with virtual objects as if they were part of their reality.
Create a Unique User Experience

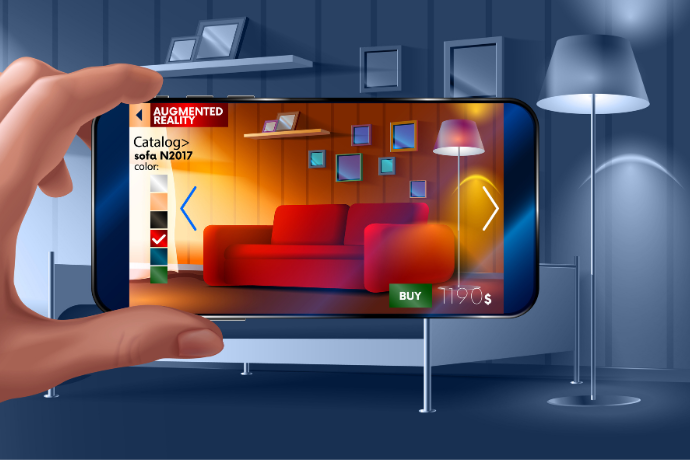
WebAR offers an opportunity to create experiences that are unique, memorable, and innovative. Imagine a furniture website that allows customers to visualize how a sofa would look in their living room or a clothing store where users can virtually try on outfits. These experiences would certainly stick with users, driving engagement and shares. This is the next frontier of online shopping!
How to Create a WebAR Experience
The prospect of integrating WebAR into your website might seem daunting, as it’s such a new technology. With a clear roadmap, and some professional help, the process becomes much smoother.
1. Determine the Purpose of WebAR on Your Site
Start by identifying the purpose of integrating WebAR into your website. Are you aiming to showcase products in a new way, educate users, or simply entertain them? Are you trying to go viral? Defining your objective will guide the entire development process.
2. Select a Platform
Choose a platform that supports WebAR. There are several tools available online. Research these platforms to find the one that aligns with your project's scope and technical requirements. You may want to acquire professional assistance at this point in the process to outsource some of the work.
3. Collect Assets
Gather the digital ‘assets’ you'll need for your WebAR experience. This includes 3D models, images, animations, and any other content that will be part of the augmented reality. High-quality assets are essential for a polished final product.
4. Assembly
Using the chosen platform, assemble your WebAR experience. This involves placing your digital assets in the augmented space, setting interactions, and defining how users will engage with the AR elements.
5. Test, Test, and Test!
Thoroughly test your WebAR experience on various devices and browsers to ensure compatibility and smooth functionality. User feedback during this phase can be invaluable in fine-tuning the experience. Try a focus group!
6. Launch!
With testing completed and any necessary adjustments made, it's time to launch your WebAR experience. Put it on your company website and promote it to your audience through a digital marketing campaign.
Challenges and Considerations of WebAR

While WebAR offers exciting possibilities, there are some challenges and considerations to keep in mind. The technology's performance can vary across devices and browsers, so optimizing for a wide range of platforms is difficult.
Because it’s such a new concept, some users might still be unfamiliar with AR. You’ll need to make the experience as seamless and intuitive as possible, so as not to confuse and deter potential customers. In other words, it’s something you want done right!
Augmented Reality Website Examples
To truly grasp the potential of WebAR, let's take a look at some real-world examples.

IKEA Place: This app lets users virtually place IKEA furniture in their homes to see how it fits before making a purchase.
Warby Parker: Warby Parker customers are able to try glasses on their real faces using AR from the privacy of their own homes.
Gucci: Gucci’s app allows you to try their shoes on your actual feet to ensure they go with the rest of your outfit!
Dulux Paint Manufacturer: Dulux’s visualizer allows you to see your walls in a completely different paint color before actually buying the paint.
By incorporating augmented reality into your web development strategy, you can provide a truly unique experience that sets your site apart from the competition. While the process may require some technical know-how, the results are well worth the effort.